Cookin’ it Up!
Shoppers are constantly looking for more efficient ways to purchase items they need. This project focused on designing and prototyping a mobile website solution for ordering grocery delivery.
Cookin’ it Up! is a mobile website that was designed as a solution to help busy people not only shop for groceries, but to provide inspiration, maximize their budget, and prevent overbuying.
Project
Methods Used:
Directed storytelling
Empathy mapping
Affinity diagramming
Mental modeling
Architectural diagramming
Wireframing
Prototyping
Think-aloud usability testing
Evaluating & synthesizing data
Tools Used:
Figma
Google Docs
Google Slides
Parents expressed that existing online grocery ordering and delivery services are helpful in managing their busy lives. However, they called attention to areas of opportunity for enhancement to these ordering and delivery services.
These main areas of opportunity included incorporating meal planning into the grocery order delivery process and preventing availability issues.
Problem
Empathy Map
Understanding Users
To gain a better understanding of the problem, I interviewed three people who previously ordered groceries or food online using the directed storytelling method. Overall, they had positive experiences, but these interviews highlighted areas of opportunity.
Two positive themes emerged related to online grocery shopping habits:
Meal planning - They would often look to see what ingredients they had available in their house before placing an order.
Managing their budget - It was easy for them to see the the total cost in their cart, and items are easily added/removed from their virtual cart.
Participants also identified challenges they faced with online grocery ordering compared to in person shopping:
Certain items are not always available.
Difficulty estimating the total quantity of certain products.
One similarity they noted was that categories were organized consistently between online grocery sites and in store shopping.
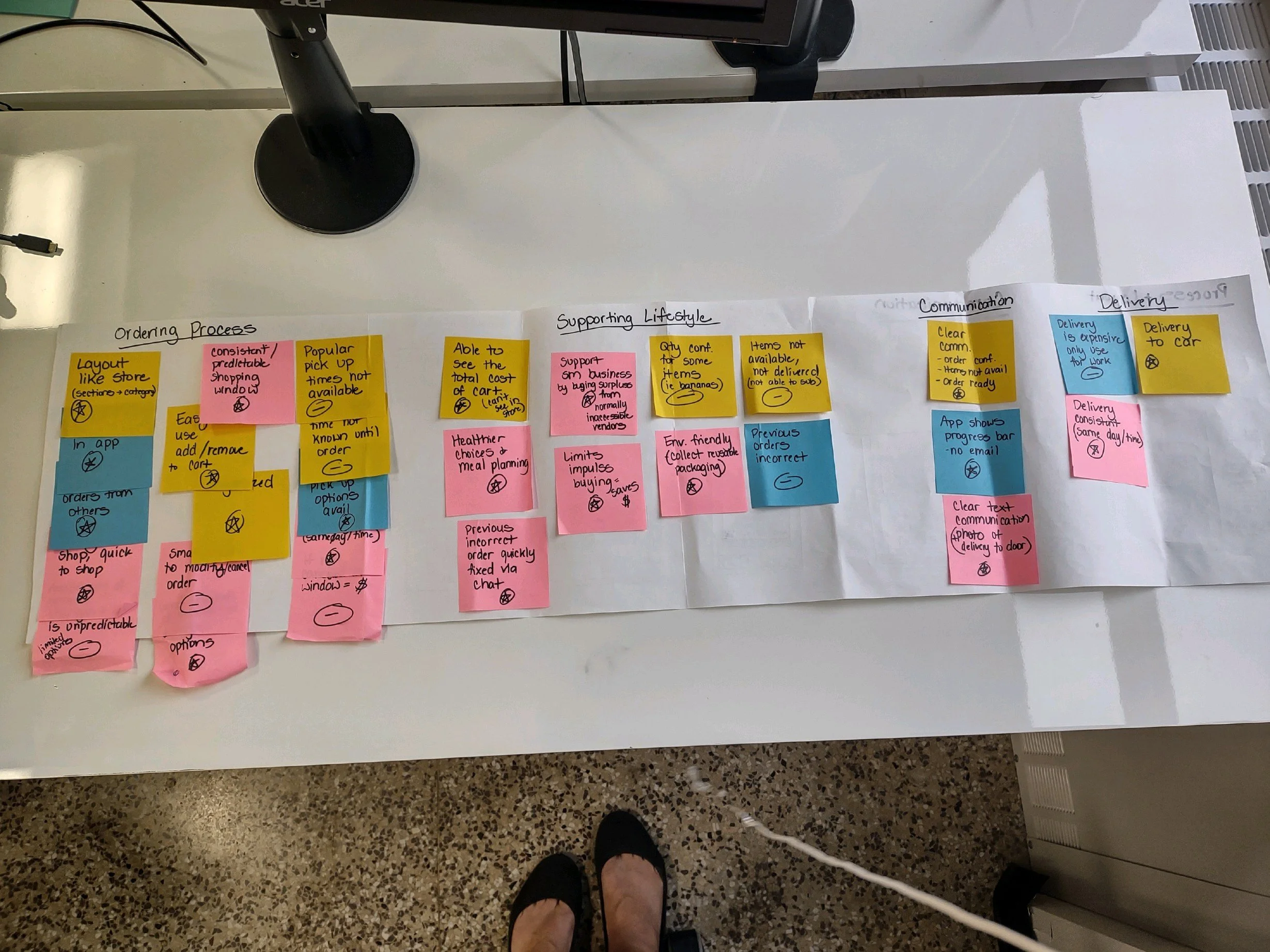
Affinity Diagram
Iteration & Evaluation
After interviewing shoppers, I created an affinity map by synthesizing the data using an empathy map. The affinity map identified similarities and differences in their online food ordering experiences in four key areas: ordering process, supporting lifestyle, communication, and delivery/pick up.
It was clear that they wanted a convenient and easy to use option for ordering food online. Convenient meant tools for meal planning and budgeting. Easy to use, meant that it was consistent with their in person shopping experience, by having similar food items grouped together in the same category.
Cookin’ it Up! was inspired by the idea of using meal planning as a basis for ordering food. By using meal planning as a tool, I could create a recipe finder where users could search for recipes based on ingredients they had available in their house. This approach would help users not only with meal planning, but also budgeting.
A round of think-aloud evaluation testing of the initial prototype revealed three high priority changes that are incorporated into the prototypes for the remainder of this case study.
Wireframe Sketches
Final Design Solution
Cookin’ it Up! offers users two ways of shopping for grocery delivery. Users can shop for grocery items using the recipe finder for inspiration, or by category (similar to in person shopping).
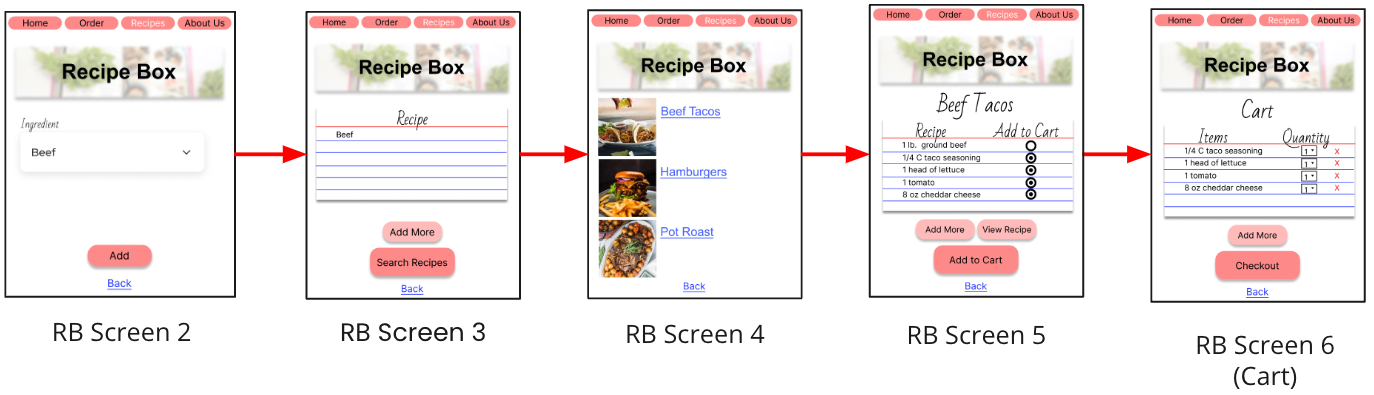
When shoppers use the recipe finder, they are presented with curated recipes based on ingredients they have in their house and in stock ingredients. They are able to add any missing ingredients to their cart from the recipe. This approach helps users with meal planning, budgeting, and prevents availability issues.
Users are also able to shop for grocery items without a recipe. For this option, items are broken out by categories that mirror a physical store.
Prototype Demonstration
High Fidelity Prototypes
Next Steps & Learnings
Cookin’ it Up! Is a prototype for a mobile website. Developing this prototype revealed some possible next steps and also areas for learning.
The development of this prototype combined with user feedback showed me that it would be better if Cookin’ it Up! was designed as an app over a mobile site. Therefore, I would take the following next steps:
Update the architectural diagram and prototypes as a mobile app.
Build out additional prototypes for other pages and processes in the app.
After completing those steps, I would complete another round of usability testing before launching.
The process of developing this mobile site has provided me with many learning opportunities. When developing sites or apps in the future, I will:
Develop more robust behavioral archetypes or personas to represent the user group.
Ask participants more in depth (specifically why questions) and complete more tasks with prototypes.
Develop more thorough architectural diagrams.
Overall, this has been a fulfilling and enjoyable project that has challenged me as a UX designer and researcher.